网页渠道集成(旧版)
可以通过以下两种方式,实现网页渠道与环信客服云的对接:
- 引用标准版本:引用线上 web 插件,在桌面网站植入聊天窗口并提供 H5 网页,让访客与客服聊天;
- 定制开发模式:下载 web 插件源码至自己的服务器,修改并引用服务器上的源码文件,集成聊天窗口,实现高级定制功能。
两种集成方式的特点:
- 通过引用线上 web 插件,可实现桌面网站的全部功能以及 H5 网页的基础功能。当环信升级 web 插件版本时,可以自动升级,立即使用新功能。
- 如需使用 H5 网页的全部功能,需要下载 web 插件源码至自己的服务器使用。但是,当环信升级 web 插件版本时,需要手动更新插件源码,才能使用新功能。
前提条件
Web 插件依赖环信客服云中的APP关联收发消息。
- 对于在kefu.easemob.com注册的用户:环信已为您创建了一个隐藏的“体验关联”,直接在您的网页添加JS代码,就可以实现与客服云对接。
- 对于其他用户(多租户系统的用户):请您登录环信客服云后,选择“管理员模式 > 渠道管理 > 手机APP”,在该页面依次点击“添加APP关联”和“快速创建”,环信将为您创建一个APP关联。该关联可以作为网页访客端收发消息的通道,也可用于APP渠道集成。
快速集成
通过引用标准版本,只需几行代码,就可以快速集成桌面网页的聊天窗口和H5网页。
集成聊天窗口
集成桌面网页的聊天窗口支持两种方式:
- 使用默认的“联系客服”按钮,并在全局下(easemobim.config方法下)配置tenantId等参数;
- 使用自定义“联系客服”按钮,并在按钮上(easemobim.bind方法下)配置tenantId等参数。
在全局下配置tenantId示例如下(tenantId即“租户id”,可以在“管理员模式 > 渠道管理 > 网页”设置页面查看):
将以下代码拷贝到</body>标签之前。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//请使用自己的租户ID
tenantId: '16038'
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
在自定义按钮上配置tenantId示例如下:
将以下代码拷贝到</body>标签之前。
<a href='javascript:;' onclick='easemobim.bind({
//请使用自己的租户ID
tenantId: "16038",
//是否隐藏小的悬浮按钮
hide: true
})'>快联系我</a>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
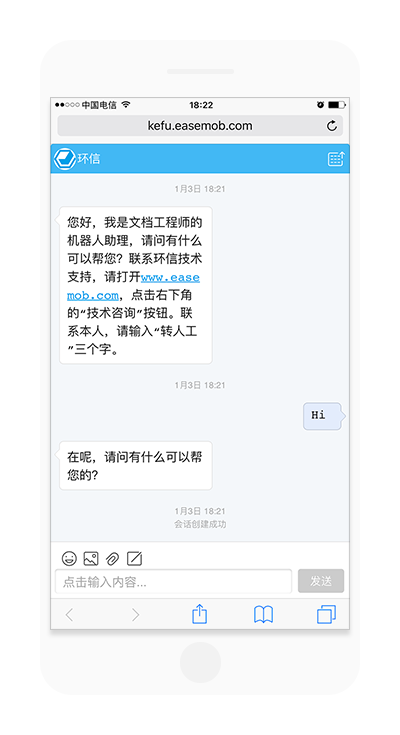
集成后,在桌面网页点击“联系客服”按钮,可以打开聊天窗口与客服聊天,窗口内默认按钮和会话状态如下图所示。
您可以通过参数设置是否显示“留言”等按钮及其他个性化设置;还可以登录环信客服云,在“管理员模式 > 渠道管理 > 网页”页面设置聊天窗口的主题颜色、信息栏内容、以及企业形象展示(在客服云设置的主题颜色等对聊天窗口和H5网页同时生效)。

集成H5网页
使用H5网页地址时,可以把tenantId等参数加在H5地址上。在H5网页地址上配置tenantId示例如下(tenantId即“租户id”,可以在“管理员模式 > 渠道管理 > 网页”设置页面查看):
将以下网址拷贝到手机浏览器的地址栏。
https://kefu.easemob.com/webim/im.html?tenantId=16038打开该H5网页后可以与客服聊天,窗口内默认按钮和会话状态如下图所示。
您可以通过参数设置是否显示“留言”等按钮及其他个性化设置;还可以登录环信客服云,在“管理员模式 > 渠道管理 > 网页”页面设置聊天窗口的主题颜色、信息栏内容、以及企业形象展示(在客服云设置的主题颜色等对聊天窗口和H5网页同时生效)。

引用标准版本(集成聊天窗口)
引用线上 web 插件,在桌面网站植入聊天窗口,让访客与客服聊天。对于具体参数配置,可以参考Demo。
支持的配置项
引用线上web插件时,集成桌面网页可以在全局和自定义按钮上配置的参数如下表。
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| tenantId | String | 是 | 租户id(注意:tenantId中I大写) |
| to | String | 否 | 指定关联对应的im号 |
| appKey | String | 否 | 关联的AppKey,例如:'orgName#appName' |
| xmppServer | String | 否 | 环信IM服务器,例如:'im-api.easemob.com' |
| restServer | String | 否 | 环信REST服务器,例如:'a1.easemob.com' |
| emgroup | String | 否 | 指定技能组,例如:'技能组1' |
| agentName | String | 否 | 指定客服,例如:'kefu@123.com' |
| user | Object | 否 | 用户信息,用于集成用户体系 |
| visitor | Object | 否 | 访客信息 |
| ticket | Boolean | 否 | 是否展示留言入口,默认值:true(展示) |
| hideStatus | Boolean | 否 | 是否隐藏会话创建、接起、转接、结束等提示,默认值:false(不隐藏) |
| autoConnect | Boolean | 否 | 自动连接,例如:false |
| buttonText | String | 否 | 设置小按钮的文案,例如:'联系客服' |
| hide | Boolean | 否 | 是否隐藏小的悬浮按钮,默认值:false(不隐藏) |
| resources | Boolean | 否 | 是否启用收消息同步,例如:false,此功能只在开通了IM增值服务多设备同步后才生效 |
| eventCollector | Boolean | 否 | 是否自动上报访客信息,默认值:false |
| dragenable | Boolean | 否 | 是否允许拖拽,默认值:true(允许) |
| dialogWidth | String | 否 | 聊天窗口宽度,默认值:'360px' |
| dialogHeight | String | 否 | 聊天窗口高度,默认值:'550px' |
| dialogPosition | Object | 否 | 聊天窗口初始位置,坐标以视口右边距和下边距为基准,默认值:{ x: '10px', y: '10px' } |
| minimum | Boolean | 否 | 是否允许窗口最小化,默认值:true(允许) |
| satisfaction | Boolean | 否 | 是否允许访客主动发起满意度评价,默认值:false(不允许) |
| soundReminder | Boolean | 否 | 是否启用声音提醒(低版本浏览器不支持),默认值:true(启用) |
| onmessage: function ( message ) { } | Function | 否 | 收消息回调,只对当前打开的聊天窗口有效 |
| onready: function () { } | Function | 否 | 聊天窗口加载成功回调 |
| onsessionclosed: function () { } | Function | 否 | 会话结束回调 |
注:在自定义按钮上配置的功能比全局设置的功能优先级高。当在全局和自定义按钮上同时配置了某个功能时,如聊天窗口高度,则在自定义按钮上设置的功能生效。
集成聊天窗口
使用默认的“联系客服”按钮集成聊天窗口有两种方式:
方式一:在全局下配置tenantId(tenantId即“租户id”,可以在“管理员模式 > 渠道管理 > 网页”设置页面查看):
将以下代码拷贝到</body>标签之前。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//请使用自己的租户ID
tenantId: '16038'
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
方式二:登录环信客服云,选择“管理员模式 > 渠道管理 > 网页”,将页面内的代码拷贝到</body>标签之前。
自定义“联系客服”按钮
如果默认的“联系客服”按钮不符合您网站的整体风格,您可以将该按钮隐藏,更换为新的按钮。
具体实现方法如下:
设置 hide 参数为 true,并将 easemobim.bind 方法绑定到 A 标签。示例如下:
<a href='javascript:;' onclick='easemobim.bind({tenantId: "0000"})'>快联系我</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//是否隐藏小的悬浮按钮
hide: true,
//自动连接
autoConnect: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
注意:
- 推荐在 easemobim.config 方法下设置 hide 参数;tenantId=0000 请填写自己账号下的实际 tenantId。
- 当设置 hide 为 true 时,建议同时设置 autoConnect 为 true,以便访客端聊天窗口最小化时,收到新消息提醒。
可添加多个“联系客服”按钮,为每个按钮绑定不同的技能组,处理不同的咨询业务,并自定义每个按钮。示例如下:
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
dialogWidth: "400px",
emgroup: "技能组1"
})'>自定义按钮1</a>
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
dialogWidth: "600px",
emgroup: "技能组2"
})'>自定义按钮2</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//隐藏小的悬浮按钮
hide: true,
//自动连接
autoConnect: true,
//启用收消息同步
resources: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js?'></script>
注:当在全局和自定义按钮上同时设置了某一功能时,在自定义按钮上设置的功能比全局设置的功能优先级高。
指定技能组
对于随机访客,只需添加 emgroup 参数,并将技能组名称赋值给 emgroup 即可;如需绑定自己的用户,需要在环信客服云管理员面板使用相同 AppKey 创建多个关联,并使用关联绑定技能组功能。
参照下面的示例,在 A 标签中设置 emgroup 参数的值为“技能组名称”,该技能组名称须和客服系统设置的技能组名称完全一致,中英文均可(确保 tenantId 为自己的)。
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
//指定技能组
emgroup: "技能组1"
})'>快联系我</a>
指定客服
参照下面的示例,在 A 标签中设置 agentName 参数的值为“客服的登录账号”,该登录账号须和客服系统设置的客服的登录账号完全一致(确保 tenantId 为自己的)。
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
//指定客服
agentName: "kefu@123.com"
})'>快联系我</a>
指定关联
默认情况下,Web渠道通过租户下的“体验关联”收发消息,无需在代码中指定该“体验关联”。如果您在客服云的“管理员模式 > 渠道管理 > 手机APP”页面创建了一个“快速创建的关联”,或者绑定了一个您在环信即时通讯云后台(console.easemob.com)创建的应用,您可以将“联系客服”按钮指定到您自己的关联,这样,点击该按钮咨询客服的访客的消息均通过该关联连接客服系统。将按钮指定某个关联,需要配置参数:to 和 appKey。
配置示例:
<a href='javascript:;' onclick='easemobim.bind({
tenantId: "0000",
//指定关联对应的im号
to: "",
//关联的appkey,appKey: "orgName#appName"
appKey: "",
})'>快联系我</a>
注:对于web插件v43.14及以下版本,指定关联时还需要配置xmppServer和restServer地址。
后续操作:在“管理员模式 → 设置 → 会话分配规则”页面,将该关联绑定到某个技能组,使得该关联下所有的访客会话均由该技能组内的客服接待。
配置留言
默认情况下,桌面网页的聊天窗口展示“留言”按钮,客户可以主动点击该按钮给客服留言。在上班时间,客户可以正常给客服发送消息;在下班时间,如果“设置 > 会话分配规则”页面的网页渠道未指定机器人,那么聊天窗口自动进入留言页面。
您可以对留言进行个性化的配置。
不允许客户主动留言
如果您不希望客户通过聊天窗口的“留言”按钮主动留言,可以将该按钮隐藏。
隐藏“留言”按钮后,在下班时间,根据“会话分配规则”的设置,聊天窗口仍然可能自动进入留言页面。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//请使用自己的租户ID
tenantId:"16038",
//隐藏留言入口
ticket: false
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
上下班时间均不允许留言,且下班时间允许发起会话
如果在上下班时间均不允许客户留言,且下班时间允许客户发起会话,有两种方式:
- 隐藏聊天窗口的“留言”按钮,并在“设置 > 会话分配规则”页面为网页渠道指定下班时间的机器人;
- 隐藏聊天窗口的“留言”按钮,在“设置 > 会话分配规则”页面为网页渠道在下班时间设置为“不指定”或“技能组”,并且配置参数offDutyType=chat。
这种情况下,如果下班时间有客服在线且处于空闲状态,会话经过调度会分配给客服;如果下班时间,所有客服均处于离线状态,会话进入待接入列表,等待客服上线时接入。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//请使用自己的租户ID
tenantId:"16038",
//隐藏留言入口
ticket: false,
//下班后,允许访客发送消息时创建会话
offDutyType: 'chat'
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
上下班时间均不允许留言,且下班时间不允许会话
如果在“设置 > 会话分配规则”页面为网页渠道在下班时间设置为“不指定”或“技能组”,且需要在下班时间,不展示留言页面,仅展示下班提示语,可以配置参数offDutyType=none,并配置下班提示语,使用参数offDutyWord=下班提示语。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//请使用自己的租户ID
tenantId:"16038",
//隐藏留言入口
ticket: false,
//下班后,不展示留言页面,不允许访客发送消息
offDutyType: 'none',
//下班提示语
offDutyWord: '请在上班时间(10:00-20:00)联系我们-----www.easemob.com'
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
显示用户信息
当访客发起咨询时(前提为已登录用户),网站可自动将该用户信息(如名称、手机、邮箱、QQ 等)发送给客服,并显示在聊天窗口右侧。
具体实现方法如下:
第 1 步:将以下代码拷贝到您的网站源代码内,桌面网站集成的 JS 代码之前,并填写相关信息。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//访客信息,以下参数支持变量
visitor: {
trueName: '黎小冷',
qq: '567**34',
phone: '188****8888',
companyName: '环信',
userNickname: '我是黎小冷',
description: '描述信息',
email: '123456@**.com'
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
注:tenantId=0000 请填写自己账号下的实际 tenantId。
第 2 步:保存并更新网站。
注意:
- 若再次更新 visitor 字段信息,需要访客端清除浏览器 cookie 才能正确显示更新后的用户信息。
- 在会话过程中,如果客服对访客的资料进行了编辑,则显示客服编辑后的访客资料。
集成用户体系
参考环信服务器端用户体系集成,获取环信后台 username 和 password,写入 easemobIM.config.user 完成集成指定用户。
注:集成用户体系前,需要指定关联,并且在客服云的“管理员模式 > 渠道管理 > 手机APP”页面绑定该AppKey。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//租户id
tenantId: '',
//orgName#appName
appKey: '',
//手机App绑定的IM号
to: '',
//集成用户体系,验证的方式二选一,必填,另一项为空即可
user: {
//指定用户名,集成时必填
username: '',
//password验证方式
password: '',
//token验证方式
token: ''
},
visitor: {
trueName: '黎小冷',
qq: '567**34',
phone: '188****8888',
companyName: '环信',
userNickname: '我是黎小冷',
description: '描述信息',
email: '123456@**.com'
}
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
隐藏会话状态提示
如果您的网页版聊天窗口不需要显示会话创建、接起、转接、结束等会话状态提示,您可以设置hideStatus参数为true,隐藏这类提示。
全局下配置示例如下:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
hideStatus: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
访客主动发起满意度评价
参照下面的示例,设置 satisfaction 参数为 true 即可(确保 tenantId 为自己的)。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//允许访客主动发起满意度评价
satisfaction: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
多个网页同时收到新消息
当访客使用同一浏览器打开多个Tab页或窗口时,可以同时收到新消息。参照下面的示例,设置 resources 参数为 true 即可。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//启用收消息同步
resources: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
自动上报客户信息
可以在 easemobim.config 方法下配置 eventCollector 为 true,以便用户访问网站时自动上报访客信息给环信客服云(客服端)。客服端收到上报的访客信息后,在“待接入”列表展示访客信息,客服可以主动发起会话。
限制条件:
- eventCollector 只支持单租户模式,必须有对应的 tenantId;
- eventCollector 及其对应的 tenantId 均只能在 easemobim.config 方法下配置。
注意:“客服主动发起会话”功能为标准版/旗舰版增值服务,请提供租户id和访客端URL(您的域名)并联系环信商务经理开通。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//请使用自己的租户id
tenantId: '16038',
//访客自动上报
eventCollector: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
发送订单/轨迹消息
通过在onready方法下调用sendExt接口发送订单或轨迹消息。
发送订单消息,请参考下文示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//聊天窗口加载成功回调
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
//custom代表自定义消息,无需修改
"type": "custom",
"msgtype": {
"order": {
"img_url": "h\n.pn",
"title": "测试track1",
"desc": "端午节粽子四",
"order_title":"订单号:123456789012345678901234567890",
"price": "",
"item_url": "https://www.baidu.com?s=order_sn/123123"
}
}
}
});
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
发送轨迹消息,请参考下文示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//聊天窗口加载成功回调
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
//custom代表自定义消息,无需修改
"type": "custom",
"msgtype": {
"track":{
"title":"我正在看:",
"price":"¥: 235.00",
"desc":"女装小香风气质蕾丝假两件短袖",
"img_url":"https://www.yourdomain.com/img/a.jpg",
"item_url":"https://www.yourdomain.com/item/a.html"
}
}
}
});
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
引用标准版本(集成H5网页)
通过引用线上 web 插件,可以提供 H5 网页,让访客与客服聊天。
支持的配置项
集成H5网页时,支持在URL内使用&符号添加如下参数。
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| tenantId | String | 是 | 租户id(注意:tenantId中I大写) |
| ticket | Boolean | 否 | 是否展示留言入口,默认值:true(展示) |
| hideStatus | Boolean | 否 | 是否隐藏会话创建、接起、转接、结束等提示,默认值:false(不隐藏) |
| hideKeyboard | Boolean | 否 | 是否隐藏H5右上角的键盘图标,默认值:false(不隐藏) |
| resources | Boolean | 否 | 是否启用收消息同步,例如:false,此功能只在开通了IM增值服务多设备同步后才生效 |
| emgroup | String | 否 | 指定技能组,例如:'技能组1' |
| agentName | String | 否 | 指定客服,例如:'kefu@123.com' |
| to | String | 否 | 指定关联对应的im号 |
| appKey | String | 否 | 关联的AppKey,例如:'orgName#appName' |
| xmppServer | String | 否 | 环信IM服务器,例如:'im-api.easemob.com' |
| restServer | String | 否 | 环信REST服务器,例如:'a1.easemob.com' |
| wechatAuth | Boolean | 否 | 是否获取微信授权,例如:true |
| appid | String | 否 | 微信公众号的ID,例如:'wx1e7ed77036581061' |
集成H5网页
将以下网址中的 tenantId 修改为自己账号下的 tenantId(租户Id),即可得到 H5 客服聊天地址。用浏览器打开该网址,即可开始与客服聊天。
https://kefu.easemob.com/webim/im.html?tenantId=0000指定技能组
在 H5 地址后面添加 “emgroup=技能组名称”,并确保该技能组名称和客服系统设置的技能组名称完全一致,中英文均可(确保 tenantId 为自己的)。
https://kefu.easemob.com/webim/im.html?tenantId=0000&emgroup=技能组名称指定客服
在 H5 地址后面添加 “agentName=客服的登录账号”,并确保该登录账号和客服系统设置的客服的登录账号完全一致(确保 tenantId 为自己的)。
https://kefu.easemob.com/webim/im.html?tenantId=0000&agentName=客服的登录账号指定关联
默认情况下,Web渠道通过租户下的“体验关联”收发消息,无需在代码中指定该“体验关联”。如果您在客服云的“管理员模式 > 渠道管理 > 手机APP”页面创建了一个“快速创建的关联”,或者绑定了一个您在环信即时通讯云后台(console.easemob.com)创建的应用,您可以将“联系客服”按钮指定到您自己的关联,这样,点击该按钮咨询客服的访客的消息均通过该关联连接客服系统。将按钮指定某个关联,需要配置参数:to 和 appKey。
参数说明如下:
- to: IM服务号,需要与客服系统设置的关联对应的IM服务号完全一致
- appKey: 关联的AppKey,需要与客服系统设置的关联的AppKey保持一致
注:需要将AppKey中的#改为%23,例如:将orgName#appName改为orgName%23appName。
配置示例(确保 tenantId 为自己的):
https://kefu.easemob.com/webim/im.html?tenantId=0000&to=关联的IM服务号&appKey=orgName%23appName注:对于web插件v43.14及以下版本,指定关联时还需要配置xmppServer和restServer地址。
后续操作:在“管理员模式 → 设置 → 会话分配规则”页面,将该关联绑定到某个技能组,使得该关联下所有的访客会话均由该技能组内的客服接待。
配置留言
默认情况下,H5网页聊天窗口展示“留言”按钮,客户可以主动点击该按钮给客服留言。在上班时间,客户可以正常给客服发送消息;在下班时间,如果“设置 > 会话分配规则”页面的网页渠道未指定机器人,那么聊天窗口自动进入留言页面。
您可以对留言进行个性化的配置。
不允许客户主动留言
如果您不希望客户通过聊天窗口的“留言”按钮主动留言,可以将该按钮隐藏。
隐藏“留言”按钮后,在下班时间,根据“会话分配规则”的设置,聊天窗口仍然可能自动进入留言页面。
H5配置示例:
https://kefu.easemob.com/webim/im.html?tenantId=16038&ticket=false上下班时间均不允许留言,且下班时间允许发起会话
如果在上下班时间均不允许客户留言,且下班时间允许客户发起会话,有两种方式:
- 隐藏聊天窗口的“留言”按钮,并在“设置 > 会话分配规则”页面为网页渠道及其关联指定下班时间的机器人;
- 隐藏聊天窗口的“留言”按钮,在“设置 > 会话分配规则”页面为网页渠道在下班时间设置为“不指定”或“技能组”,并且配置参数offDutyType=chat。
这种情况下,如果下班时间有客服在线且处于空闲状态,会话经过调度会分配给客服;如果下班时间,所有客服均处于离线状态,会话进入待接入列表,等待客服上线时接入。
H5配置示例:
https://kefu.easemob.com/webim/im.html?tenantId=16038&ticket=false&offDutyType=chat上下班时间均不允许留言,且下班时间不允许会话
如果在“设置 > 会话分配规则”页面为网页渠道在下班时间设置为“不指定”或“技能组”,且需要在下班时间,不展示留言页面,仅展示下班提示语,可以配置参数offDutyType=none,并配置下班提示语,使用参数offDutyWord=下班提示语。
H5配置示例:
https://kefu.easemob.com/webim/im.html?tenantId=16038&ticket=false&offDutyType=none&offDutyWord=下班提示语其中:offDutyWord的值需要使用js的方法encodeURIComponent转义一下,将转义后的字符串放到url后面才生效。
隐藏会话状态提示
如果您的H5网页不需要显示会话创建、接起、转接、结束等会话状态提示,您可以设置hideStatus参数为true,隐藏这类提示。
https://kefu.easemob.com/webim/im.html?tenantId=0000&hideStatus=trueH5支持微信公众号信息并发送至客服端
当前,微信的H5页面,并不会传微信公众号信息到客服端,所以客服端显示的访客ID是webim id(环信ID)。
如果您需要H5页面将微信的openid等公众号信息传至客服端,使客服端显示的访客ID包含微信的openid,可以配置参数wechatAuth=true和appid={appid}。其中,appid为微信公众号的ID。
https://kefu.easemob.com/webim/im.html?tenantId=0000&wechatAuth=true&appid=wx1e7ed77036581061注意:当您配置wechatAuth和appid这两个参数时,还需要在客服云的“管理员模式 > 渠道管理 > 微信”页面通过授权的方式绑定您的微信公众号。
定制开发模式
下载 web 插件源码至自己的服务器,修改并引用服务器上的源码文件,实现高级定制功能。通过修改源码文件,您可以设置更多样式、图标。
说明:
从网页插件v47.13.1开始,引用线上标准版的全部配置项对移动端手机也生效,不再需要使用定制开发模式。
服务器环境
需要在本地搭建一个服务器环境,使用 IP 或者域名方式访问,并且要安装 node、gulp 等工具,具体可见 web 插件源码中 gulpfile.js 和 packkage.json 文件。
下载web插件
- 下载源码:https://github.com/easemob/kefu-webim/releases(选择最新版);
- 解压源码包,将其放到您的服务器所指向的文件目录。例如,将解压后的文件夹直接放在您的服务器根目录下,目录结构如下:
/kefu-webim-plugin_47.16.1
|----static文件夹
|----easemob.js
|----im.html
集成方式
将 easemob.js 引入到您网站源代码</body>标签前,并配置相应的方法和参数。定制开发模式支持的配置项和引用标准版本支持的配置项略有不同,但参数的配置方法相同。
说明:
关于如何配置需要的方法和参数,请参考引用标准版本。
使用定制开发模式时,以下几项为必填:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//租户id
tenantId: '',
//环信客服云域,固定值,请按照示例配置
domain: '//kefu.easemob.com',
//您网站上im.html文件的完整路径
path: '//www.yourdomain.com/kefu-webim-plugin_47.16.1',
//访客插件static的路径
staticPath: '//www.yourdomain.com/kefu-webim-plugin_47.16.1/static'
};
</script>
//引用自己服务器上easemob.js文件的路径
<script src='//www.yourdomain.com/kefu-webim-plugin_47.16.1/easemob.js'></script>
注:domain、path、staticPath 三个参数,请填写双斜杠(//)开头的可访问的服务器路径,不要加协议头,结尾无需添加“/”。
支持的配置项
引用自己服务器上的web插件时,集成桌面网页可以在全局和自定义按钮上配置的参数,如下表。如果您的网页支持在移动端浏览,访客在移动端点击“联系客服”按钮会生成H5网页,该H5网页支持的参数也如下表所示。
| 参数 | 类型 | 必选 | 描述 | 桌面网页是否支持 | 移动端网页是否支持 |
|---|---|---|---|---|---|
| tenantId | String | 是 | 租户id(注意:tenantId中I大写) | 是 | 是 |
| domain | String | 是 | 环信客服云域,必须配置为'//kefu.easemob.com' | 是 | 是 |
| path | String | 是 | im.html的本机服务器路径,例如:'//XXX' | 是 | 是 |
| staticPath | String | 是 | 访客插件static的路径,例如:'//XXX/static' | 是 | 是 |
| to | String | 否 | 指定关联对应的im号 | 是 | 是 |
| appKey | String | 否 | 关联的AppKey,例如:'orgName#appName' | 是 | 是 |
| xmppServer | String | 否 | 环信IM服务器,例如:'im-api.easemob.com' | 是 | 是 |
| restServer | String | 否 | 环信REST服务器,例如:'a1.easemob.com' | 是 | 是 |
| emgroup | String | 否 | 指定技能组,例如:'技能组1' | 是 | 是 |
| agentName | String | 否 | 指定坐席,例如:'kefu@123.com' | 是 | 是 |
| user | Object | 否 | 用户信息,用于集成用户体系 | 是 | 是 |
| visitor | Object | 否 | 访客信息 | 是 | 是 |
| ticket | Boolean | 否 | 是否展示留言入口,默认值:true(展示) | 是 | 是 |
| hideStatus | Boolean | 否 | 是否隐藏会话创建、接起、转接、结束等提示,默认值:false(不隐藏) | 是 | 是 |
| autoConnect | Boolean | 否 | 自动连接,例如:false | 是 | 是 |
| buttonText | String | 否 | 设置小按钮的文案,例如:'联系客服' | 是 | 是 |
| hide | Boolean | 否 | 是否隐藏小的悬浮按钮,默认值:false(不隐藏) | 是 | 是 |
| resources | Boolean | 否 | 是否启用收消息同步,例如:false,此功能只在开通了IM增值服务多设备同步后才生效 | 是 | 是 |
| eventCollector | Boolean | 否 | 是否自动上报访客信息,默认值:false | 是 | 否 |
| dragenable | Boolean | 否 | 是否允许拖拽,默认值:true(允许) | 是 | 否 |
| hideKeyboard | Boolean | 否 | 是否隐藏H5右上角的键盘图标,默认值:false(不隐藏) | 否 | 是 |
| dialogWidth | String | 否 | 聊天窗口宽度,默认值:'360px' | 是 | 否 |
| dialogHeight | String | 否 | 聊天窗口高度,默认值:'550px' | 是 | 否 |
| dialogPosition | Object | 否 | 聊天窗口初始位置,坐标以视口右边距和下边距为基准,默认值:{ x: '10px', y: '10px' } | 是 | 否 |
| minimum | Boolean | 否 | 是否允许窗口最小化,默认值:true(允许) | 是 | 否 |
| satisfaction | Boolean | 否 | 是否允许访客主动发起满意度评价,默认值:false(不允许) | 是 | 否 |
| soundReminder | Boolean | 否 | 是否启用声音提醒(低版本浏览器不支持),默认值:true(启用) | 是 | 否 |
| onmessage: function ( message ) { } | Function | 否 | 收消息回调,只对当前打开的聊天窗口有效 | 是 | 是 |
| onready: function () { } | Function | 否 | 聊天窗口加载成功回调 | 是 | 是 |
| onsessionclosed: function () { } | Function | 否 | 会话结束回调 | 是 | 是 |
注:在自定义按钮上设置的功能比全局设置的功能优先级高。当在全局和自定义按钮上同时设置了某个功能时,如聊天窗口高度,则在自定义按钮上设置的功能生效。
显示用户信息
通过“引用标准版本”和“定制开发模式”实现“显示用户信息”功能的方式均为:在easemobim.config方法下使用visitor参数。
在定制开发模式下,配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//租户id
tenantId: '',
//环信客服云域,固定值,请按照示例配置
domain: '//kefu.easemob.com',
//您网站上im.html文件的完整路径
path: '//www.yourdomain.com/kefu-webim-plugin_47.16.1',
//访客插件static的路径
staticPath: '//www.yourdomain.com/kefu-webim-plugin_47.16.1/static'
//访客信息,以下参数支持变量
visitor: {
trueName: '黎小冷',
qq: '567**34',
phone: '188****8888',
companyName: '环信',
userNickname: '我是黎小冷',
description: '描述信息',
email: '123456@**.com'
},
};
</script>
<script src='//www.yourdomain.com/kefu-webim-plugin_47.16.1/easemob.js'></script>
Demo地址:https://index-swf.github.io/webim-plugin-demo/demos/display-visitor-info.html
注:使用浏览器打开网址后,右键点击页面,并选择“查看源代码”即可查看详细配置信息。