目录
网页渠道集成
网页插件配置方式升级。支持在客服工作台创建多个网页插件,分别设置每个网页插件的功能,并对网页聊天窗口的实际效果进行预览。
介绍
网页插件分为新版和旧版两种。新版网页插件支持管理员直接设置聊天窗口的各种功能并预览;旧版网页插件需要工程师通过参数配置聊天窗口的功能。建议尽快升级至新版网页插件。
新版网页插件
新版网页插件有如下特点:
- 多个网页插件:支持添加多个网页插件,并设置不同的功能,用于不同的网页。
- 极简集成:支持在客服工作台设置网页插件的UI、功能,只需在您的网页添加一行代码即可。
- 效果预览:支持随时预览网页插件的实际效果。
- 兼容性:兼容旧版网页插件的代码集成方式,升级新版后,不影响已有的网页聊天窗口功能。

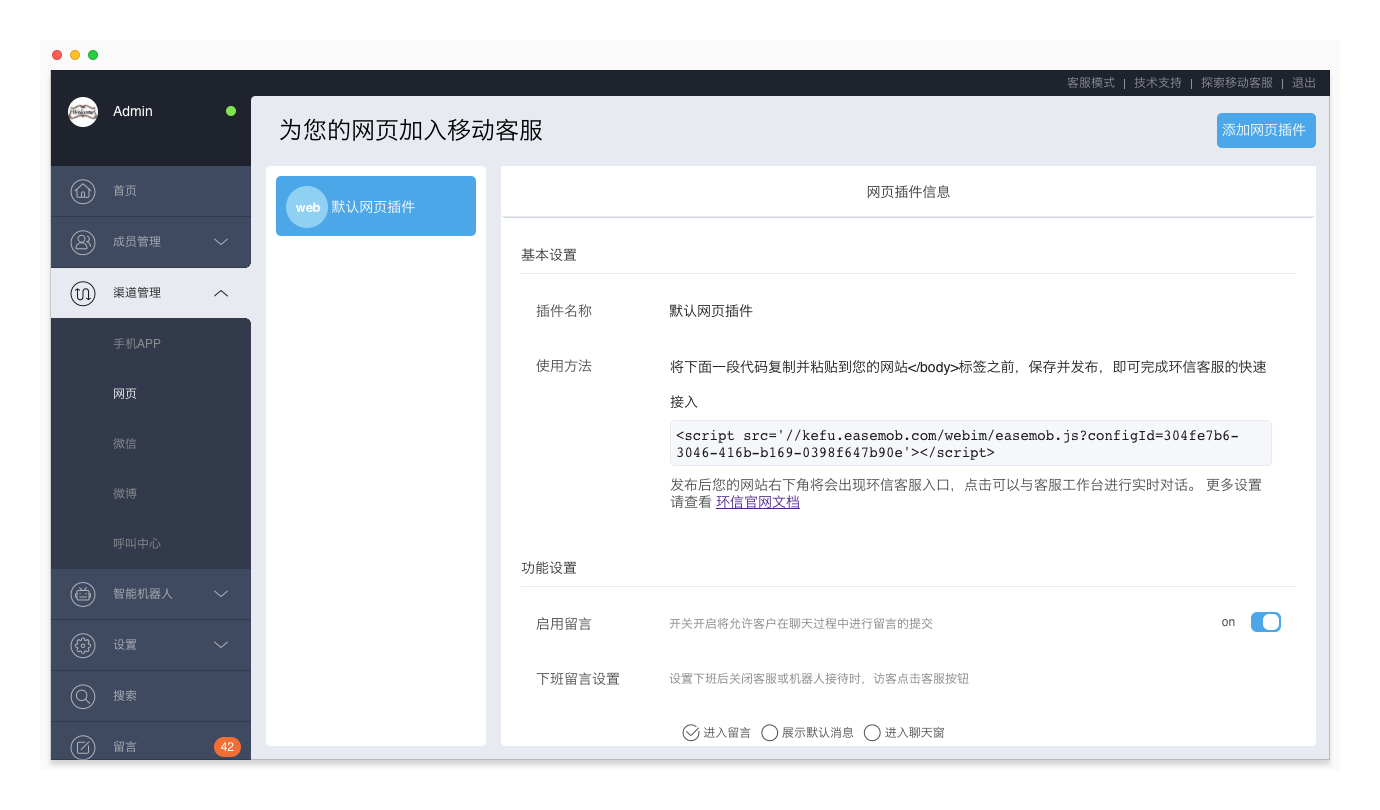
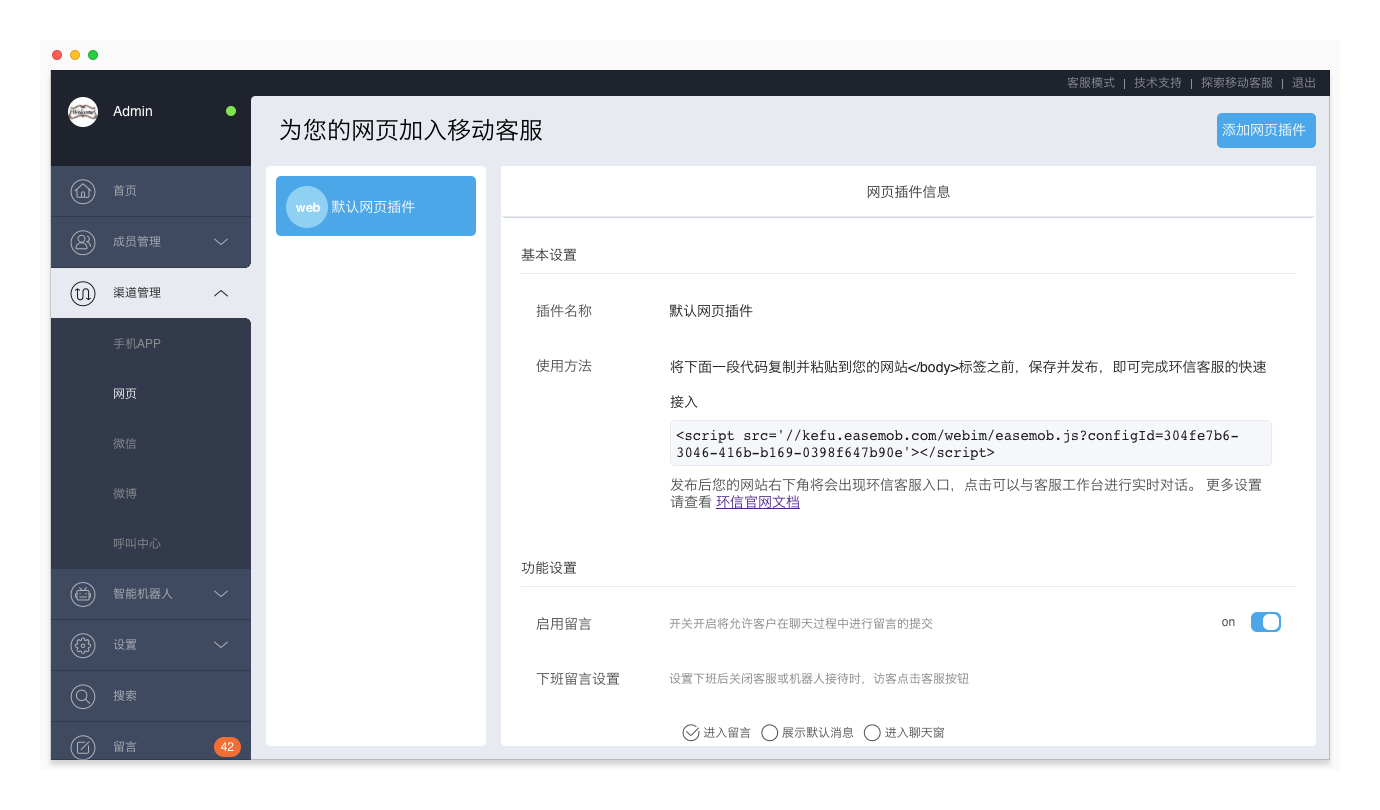
旧版网页插件
可以自定义聊天窗的颜色主题、信息栏是否显示和显示内容、企业形象是否展示以及展示内容。
进入“管理员模式 > 渠道管理 > 网页”,点击“升级新版网页插件”按钮,了解新版网页插件功能后,确认升级至新版网页插件。

前提条件
网页插件依赖环信客服云中的APP关联收发消息。
- 对于在kefu.easemob.com注册的用户:环信已为您创建了一个隐藏的“体验关联”,直接在您的网页添加JS代码,就可以实现与客服云对接。
- 对于其他用户(多租户系统的用户):请您登录环信客服云后,选择“管理员模式 > 渠道管理 > 手机APP”,在该页面依次点击“添加APP关联”和“快速创建”,环信将为您创建一个APP关联。该关联可以作为网页访客端收发消息的通道,也可用于APP渠道集成。
快速集成
新版网页插件支持聊天窗口和H5网页两种方式:
聊天窗口
在“管理员模式 > 渠道管理 > 网页”页面,将网页插件的代码复制并粘贴到您的网站的</body>标签之前,保存并发布。
移动端集成需要加自定义按钮,详见 自定义“联系客服”按钮

英文版聊天窗口
集成英文版聊天窗口:
- 进入“客服模式 > 客服信息”页面,将系统语言修改为英文。
- 进入“Admin mode > Channels > web”页面,拷贝网页插件的代码,并插入您的网站的HTML源码的</body>标签之前。
代码示例:
<script src='//kefu.easemob.com/webim/en-US/easemob.js?configId=304fe7b6-3046-416b-b169-0398f647b90e'></script>注意:en-US区分大小写。
H5网页
在浏览器地址栏输入以下地址,并将{configId}替换为您的网页插件页面显示的configId的值。
https://kefu.easemob.com/webim/im.html?configId={configId}英文版H5网页
集成英文版H5网页:
将以下URL中{configId}修改为您的网页插件的configId的值:
https://kefu.easemob.com/webim/en-US/im.html?configId={configId}注意:en-US区分大小写。
设置网页插件
可以在客服工作台设置网页插件的常用功能和显示样式。除特殊说明外,以下设置对PC端、移动端聊天窗口和H5网页均生效。
设置网页插件:
- 在“网页”页面,选择一个网页插件。
- 点击“预览实际效果”按钮,对网页插件进行预览。
- 点击“保存”按钮,保存该网页插件的设置。
功能设置
启用留言
开关开启,将在聊天窗口显示“留言”按钮,允许客户在聊天过程中提交留言。
下班留言设置
设置下班后,关闭客服或机器人接待时,访客点击联系客服按钮:
- 进入留言页面
- 展示默认消息(需要设置消息内容)
- 进入聊天窗口
主动评价功能
开关开启,将在聊天窗口显示“评价客服”按钮,允许客户在聊天过程中主动进行满意度评价。
会话事件提示
开关开启,将允许客户在聊天窗口查看会话事件,如会话开始、转接、结束等。
消息同步功能
开关开启,将允许客户打开多个窗口时收到新消息通知。
最小化窗口功能
开关开启,将在聊天窗口显示“最小化”按钮,允许客户最小化窗口。
注:H5网页不支持。
提示音
开关开启,将在聊天窗口显示“提示音”按钮,访客收到新消息时会有声音提示。该按钮允许客户开启/关闭提示音。
注:移动端浏览器不支持。
窗口拖拽功能
开关开启,将允许客户拖拽聊天窗口。
注:H5网页、移动端浏览器不支持。
转人工客服
开关开启,机器人接待会话时,将在聊天窗口显示“转人工”按钮,允许客户点击按钮联系人工客服。
指定技能组
若指定技能组,客户发起的会话由指定的技能组接待。若不指定,客户发起的会话按系统默认规则分配。
指定关联
若指定关联,该网页插件由该关联接入客服云。若不指定,该网页插件由系统分配的关联接入客服云。
H5网页标题
设置H5网页在浏览器页签中显示的名称。
注:该功能只对H5网页生效。
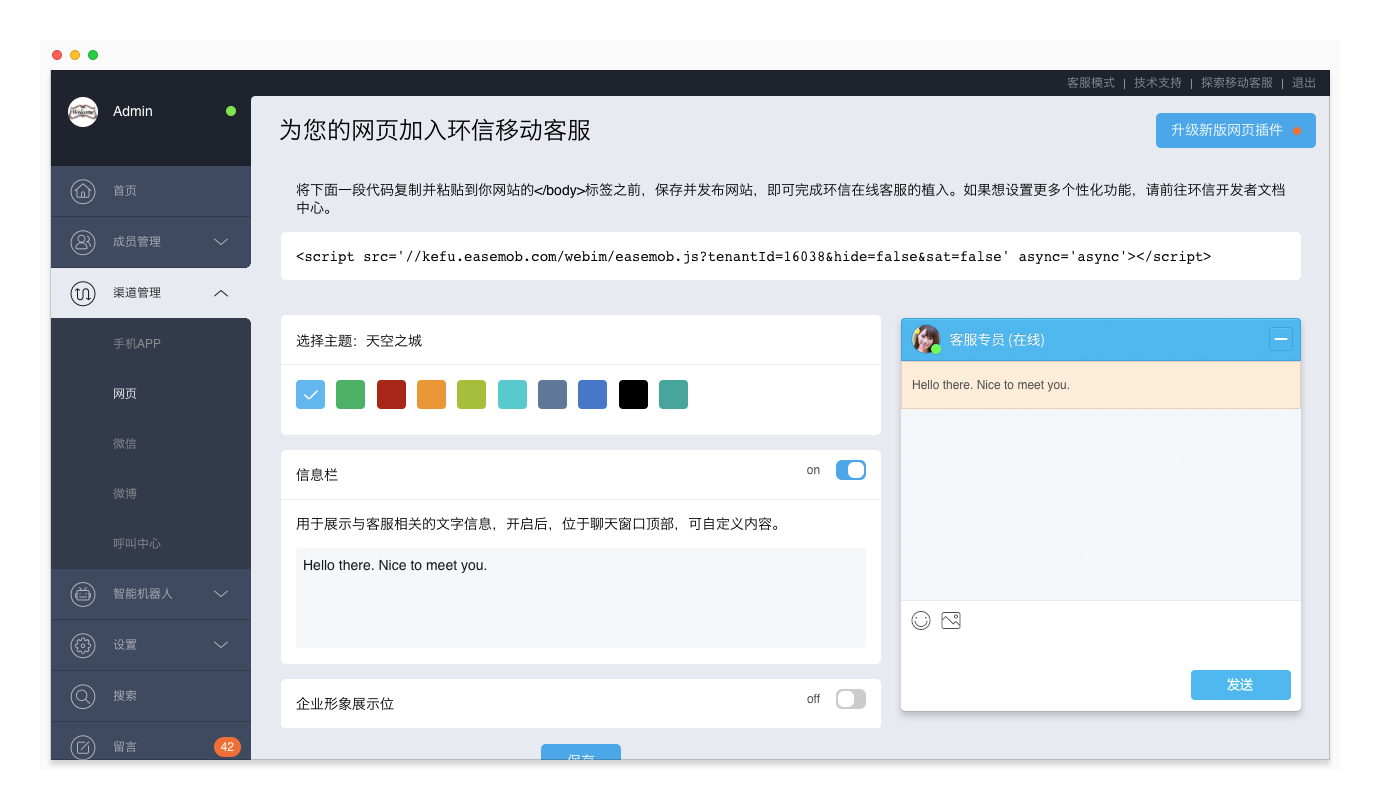
显示样式设置
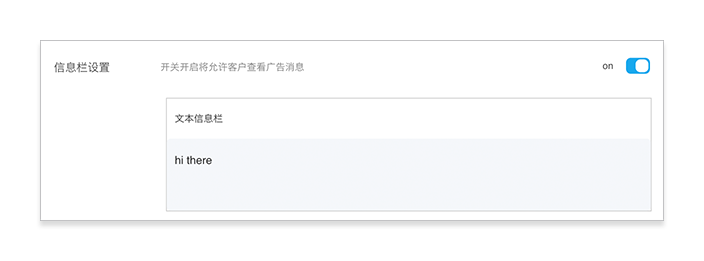
信息栏设置(文本)
开关开启,可以设置广告消息,并展示在聊天窗口。

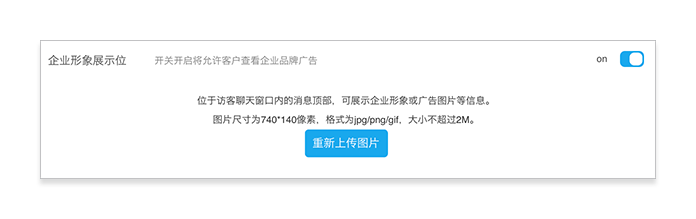
企业形象展示位
开关开启,可以设置企业品牌广告,并展示在聊天窗口。

选择主题风格
选择聊天窗口和悬浮按钮的颜色主题。

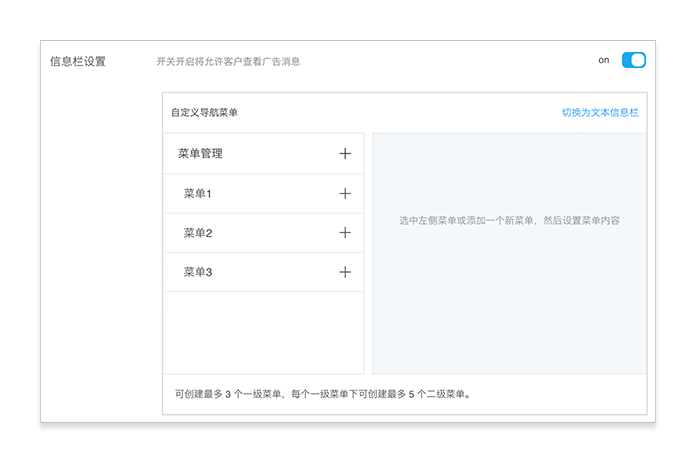
信息栏设置(导航菜单)
支持将文本信息栏切换为自定义导航菜单,并展示在聊天窗口。自定义导航菜单包含一级菜单和二级菜单,可创建最多3个一级菜单,每个一级菜单下可创建最多5个二级菜单。可在菜单上设置图文消息(从素材库选择),当访客点击菜单项时,自动向访客发送对应的图文消息。
开关打开时,同时将访客对导航菜单的选择作为轨迹消息发送给客服,并创建会话。

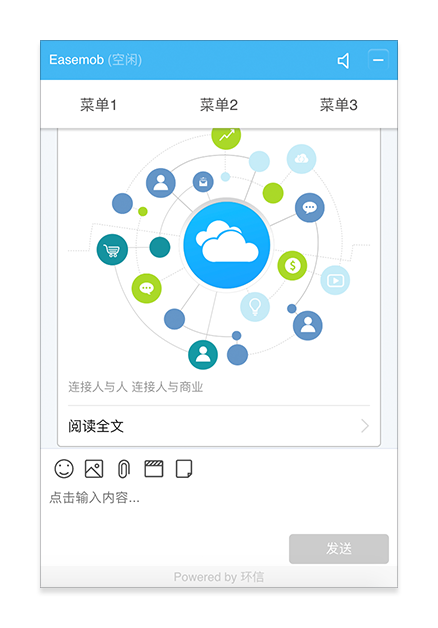
访客端示例(导航菜单显示在聊天窗口上方):

注:自定义导航菜单为标准版/旗舰版增值服务。如需开通,请提供租户ID并联系环信商务经理。
高级功能(聊天窗口)
在基础设置和样式显示设置的基础上,还可以为网页插件配置以下高级功能。
自定义“联系客服”按钮
如果默认的“联系客服”按钮不符合您网站的整体风格,您可以将该按钮隐藏,更换为新的按钮。
具体实现方法:设置 hide 参数为 true,并将 easemobim.bind 方法绑定到 A 标签。
配置示例:
<a href='javascript:;' onclick='easemobim.bind({configId: "304fe7b6-3046-416b-b169-0398f647b90e"})'>快联系我</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
hide: true,
autoConnect: true
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
注意:当设置 hide 为 true 时,建议同时设置 autoConnect 为 true,以便访客端聊天窗口最小化时,收到新消息提醒。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| hide | Boolean | 否 | 是否隐藏小的悬浮按钮,默认值:false(不隐藏) |
| autoConnect | Boolean | 否 | 自动连接,例如:false |
设置聊天窗口
支持设置“联系客服”按钮的文字、聊天窗口的尺寸和位置。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
buttonText: '联系客服',
dialogWidth: '360px',
dialogHeight: '550px',
dialogPosition: { x: '10px', y: '10px' }
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
注:设定的“联系客服”按钮的文字、聊天窗口的尺寸和位置,仅PC端浏览器生效。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| buttonText | String | 否 | 设置小按钮的文案,例如:'联系客服' |
| dialogWidth | String | 否 | 聊天窗口宽度,默认值:'360px' |
| dialogHeight | String | 否 | 聊天窗口高度,默认值:'550px' |
| dialogPosition | Object | 否 | 聊天窗口初始位置,坐标以视口右边距和下边距为基准,默认值:{ x: '10px', y: '10px' } |
指定客服
为聊天窗口指定客服,使客户发起的会话均由该客服接待。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
agentName: 'kefu@123.com'
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
注:“指定客服”比“指定技能组”的优先级高。若同时指定客服和技能组,则会话分配给指定的客服。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| agentName | String | 否 | 指定客服,例如:'kefu@123.com' |
显示访客信息
当访客发起咨询时(前提为已登录用户),网站可自动将该用户信息(如名称、手机、邮箱、QQ 等)发送给客服,并显示在聊天窗口右侧。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
visitor: {
trueName: '黎小冷',
qq: '567**34',
phone: '188****8888',
companyName: '环信',
userNickname: '我是黎小冷',
description: '描述信息',
email: '123456@**.com'
}
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
注意:
- 若再次更新 visitor 字段信息,需要访客端清除浏览器 cookie 才能正确显示更新后的用户信息。
- 在会话过程中,如果客服对访客的资料进行了编辑,则显示客服编辑后的访客资料。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| visitor | Object | 否 | 访客信息 |
集成用户体系
集成用户体系,指将您的用户的环信username和password,以及昵称等信息写入网页插件,以便用户发起咨询时,能够在环信客服云识别对应的用户。
执行以下步骤:
- 参考环信服务器端用户体系集成,获取环信后台 username 和 password。
- 登录环信客服云,进入“管理员模式 > 渠道管理 > 手机App”页面,使用您的AppKey等信息创建App关联。
- 进入环信客服云的“管理员模式 > 渠道管理 > 网页”页面,在您的网页插件的功能设置区域,找到指定关联,选择上一步创建的App关联。
- 参考下述配置示例,配置configId(与上一步“网页插件”的configId一致)、您的用户的环信username和password、用户昵称等信息,集成指定用户。
配置示例:
<script src='//kefu.easemob.com/webim/easemob.js'></script>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
// 用户所在的 appKey 需要与 configId 中指定的关联的 appKey 一致
user: {
// username 必填,password 和 token 任选一项填写
username: 'webim-test-user',
password: 'GQWWERP46V',
token: 'YWMtzGo52JaqEeeELnmPrOc5h15sv_A0eRHkoOT3YpQCxx70JPTKiW4R56U-k0L6lDp3AwMAAAFebzmSdABPGgCyzGooJgc5V4LBxr0TtaAsXQld8naV_3qc-8GEDDMAHw'
},
// 访客信息(可选)
visitor: {
trueName: '黎小冷',
qq: '12345678',
phone: '18812345678',
companyName: '环信',
userNickname: '小冷',
description: '意向客户',
email: 'xiaoleng@easemob.com'
}
}
</script>
注意:
- 需要在取得im用户名和token之后,才能调用
window.easemobim.bind(config)来初始化网页插件 - 调用
window.easemobim.bind(config)之前要确保easemob.js已加载
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| user | Object | 否 | 用户信息,用于集成用户体系 |
| visitor | Object | 否 | 访客信息 |
发送订单/轨迹消息
通过在onready方法下调用sendExt接口发送订单或轨迹消息。
发送订单消息,请参考下文示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
//聊天窗口加载成功回调
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
//custom代表自定义消息,无需修改
"type": "custom",
"msgtype": {
"order": {
"img_url": "h\n.pn",
"title": "测试track1",
"desc": "端午节粽子四",
"order_title":"订单号:123456789012345678901234567890",
"price": "",
"item_url": "https://www.baidu.com?s=order_sn/123123"
}
}
}
});
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
发送轨迹消息,请参考下文示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
//聊天窗口加载成功回调
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
//custom代表自定义消息,无需修改
"type": "custom",
"msgtype": {
"track":{
"title":"我正在看:",
"price":"¥: 235.00",
"desc":"女装小香风气质蕾丝假两件短袖",
"img_url":"https://www.yourdomain.com/img/a.jpg",
"item_url":"https://www.yourdomain.com/item/a.html"
}
}
}
});
},
};
</script>
<script src='//kefu.easemob.com/webim/easemob.js'></script>
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| onready: function () { } | Function | 否 | 聊天窗口加载成功回调 |
| onmessage: function ( message ) { } | Function | 否 | 收消息回调,只对当前打开的聊天窗口有效 |
| onsessionclosed: function () { } | Function | 否 | 会话结束回调 |
高级功能(H5网页)
在基础设置和样式显示设置的基础上,还可以为H5网页配置以下高级功能。
指定客服
在H5网页地址中指定客服,使客户发起的会话均由该客服接待。
配置示例:
https://kefu.easemob.com/webim/im.html?configId={configId}&agentName=kefu@123.com注:“指定客服”比“指定技能组”的优先级高。若同时指定客服和技能组,则会话分配给指定的客服。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| agentName | String | 否 | 指定客服,例如:'kefu@123.com' |
隐藏键盘图标
H5网页右上角默认有一个键盘图标,用于切换输入框的位置。如不需要该功能,可将图标隐藏。
配置示例:
https://kefu.easemob.com/webim/im.html?configId={configId}&hideKeyboard=true参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| hideKeyboard | Boolean | 否 | 是否隐藏H5右上角的键盘图标,默认值:false(不隐藏) |
获取微信公众号的粉丝信息
当前,微信的H5页面,并不会传微信公众号信息到客服端,所以客服端显示的访客ID是webim id(环信ID)。
如果您需要H5页面将微信的openid等公众号信息传至客服端,使客服端显示的访客ID包含微信的openid,可以配置参数wechatAuth=true和appid={appid}。其中,appid为微信公众号的ID。
配置示例:
https://kefu.easemob.com/webim/im.html?configId={configId}&wechatAuth=true&appid=wx1e7ed77036581061注意:当您配置wechatAuth和appid这两个参数时,还需要在客服云的“管理员模式 > 渠道管理 > 微信”页面通过授权的方式绑定您的微信公众号。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| wechatAuth | Boolean | 否 | 是否获取微信授权,例如:true |
| appid | String | 否 | 微信公众号的ID,例如:'wx1e7ed77036581061' |
定制开发模式
下载 web 插件源码至自己的服务器,修改并引用服务器上的源码文件,实现高级定制功能。通过修改源码文件,您可以设置更多样式、图标。
说明:
从网页插件v47.13.1开始,引用线上标准版的全部配置项对移动端手机也生效,不再需要使用定制开发模式。
服务器环境
需要在本地搭建一个服务器环境,使用 IP 或者域名方式访问,并且要安装 node、gulp 等工具,具体可见 web 插件源码中 gulpfile.js 和 packkage.json 文件。
下载web插件
- 下载源码:https://github.com/easemob/kefu-webim/releases(选择最新版);
- 解压源码包,将其放到您的服务器所指向的文件目录。例如,将解压后的文件夹直接放在您的服务器根目录下,目录结构如下:
/kefu-webim-plugin_47.18.0
|----static文件夹
|----easemob.js
|----im.html
集成方式
将 easemob.js 引入到您网站源代码</body>标签前,并配置相应的方法和参数。定制开发模式支持的配置项和引用标准版本支持的参数的配置方法相同。
使用定制开发模式时,以下几项为必填:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
//设置为您的网页插件页面显示的configId的值
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
//环信移动客服域,固定值,请按照示例配置
domain: '//kefu.easemob.com',
//您网站上im.html文件的完整路径
path: '//www.yourdomain.com/kefu-webim-plugin_47.18.0',
//访客插件static的路径
staticPath: '//www.yourdomain.com/kefu-webim-plugin_47.18.0/static',
};
</script>
<script src='//www.yourdomain.com/kefu-webim-plugin_47.18.0/easemob.js'></script>
注:domain、path、staticPath 三个参数,请填写双斜杠(//)开头的可访问的服务器路径,不要加协议头,结尾无需添加“/”。
支持的配置项
使用定制开发版时,“管理员模式 > 渠道管理 > 网页”页面上,“网页插件”(与configId对应)的配置对桌面网页和移动端网页的聊天窗口依然生效。额外可配置的参数如下表。
如果您的网页支持在移动端浏览,访客在移动端点击“联系客服”按钮会生成H5网页,该H5网页支持的参数也如下表所示。
| 参数 | 类型 | 必选 | 描述 | 桌面网页是否支持 | 移动端网页是否支持 |
|---|---|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 | 是 | 是 |
| domain | String | 是 | 环信客服云域,必须配置为'//kefu.easemob.com' | 是 | 是 |
| path | String | 是 | im.html的本机服务器路径,例如:'//XXX' | 是 | 是 |
| staticPath | String | 是 | 访客插件static的路径,例如:'//XXX/static' | 是 | 是 |
| agentName | String | 否 | 指定坐席,例如:'kefu@123.com' | 是 | 是 |
| user | Object | 否 | 用户信息,用于集成用户体系 | 是 | 是 |
| visitor | Object | 否 | 访客信息 | 是 | 是 |
| autoConnect | Boolean | 否 | 自动连接,例如:false | 是 | 是 |
| buttonText | String | 否 | 设置小按钮的文案,例如:'联系客服' | 是 | 是 |
| hide | Boolean | 否 | 是否隐藏小的悬浮按钮,默认值:false(不隐藏) | 是 | 是 |
| hideKeyboard | Boolean | 否 | 是否隐藏H5右上角的键盘图标,默认值:false(不隐藏) | 否 | 是 |
| dialogWidth | String | 否 | 聊天窗口宽度,默认值:'360px' | 是 | 否 |
| dialogHeight | String | 否 | 聊天窗口高度,默认值:'550px' | 是 | 否 |
| dialogPosition | Object | 否 | 聊天窗口初始位置,坐标以视口右边距和下边距为基准,默认值:{ x: '10px', y: '10px' } | 是 | 否 |
| onmessage: function ( message ) { } | Function | 否 | 收消息回调,只对当前打开的聊天窗口有效 | 是 | 是 |
| onready: function () { } | Function | 否 | 聊天窗口加载成功回调 | 是 | 是 |
| onsessionclosed: function () { } | Function | 否 | 会话结束回调 | 是 | 是 |