微信小程序 Demo
环信准备了微信小程序 Demo,该 Demo 基于 Web IM SDK,并在其基础之上进行了修改。如果您想在您的微信小程序中添加即时通讯的功能,可以参考以下方式集成。
请在微信小程序里面搜索“环信即时通讯云”进行体验。

Demo源码下载
GitHub下载地址:https://github.com/easemob/webim-weixin-xcx.git
或者,执行如下命令:
git clone https://github.com/easemob/webim-weixin-xcx.git安装IDE
进入微信公众平台的官网下载“开发者工具”,并安装。目前支持 windows 64、windows 32、mac 版本。
配置服务器地址
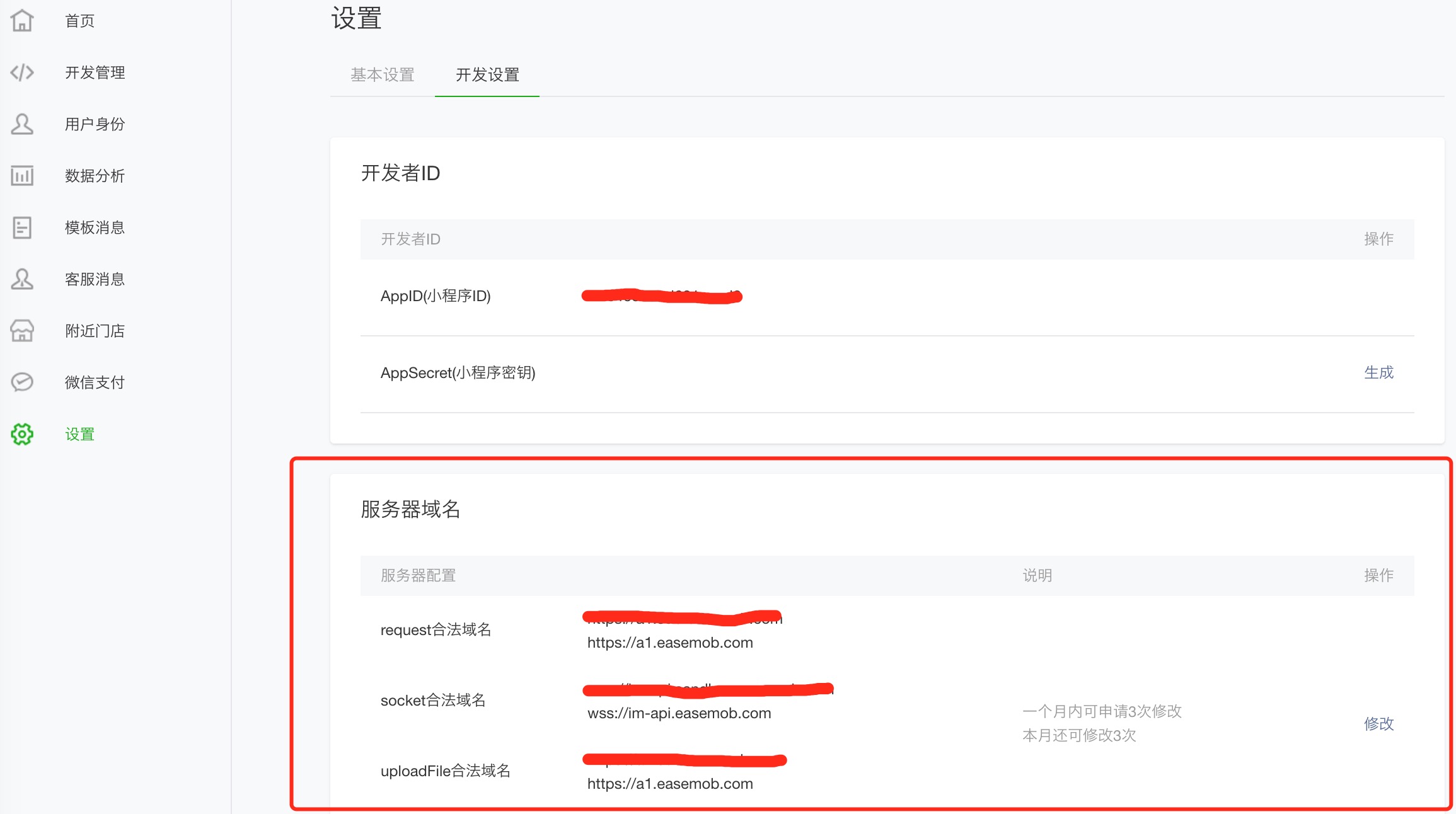
登录微信小程序账户,进入“设置 > 开发设置”页面,配置以下服务器地址:
- request合法域名 https://a1.easemob.com
- socket合法域名 wss://im-api.easemob.com
- uploadFile合法域名 https://a1.easemob.com

使用微信小程序 Demo
使用“微信web开发者工具”打开微信小程序 Demo,步骤如下:
- 打开“微信web开发者工具”,使用微信扫一扫授权登录。
- 选择“本地小程序项目 → 添加项目”。
- 填写AppID、项目名称(自定义)、项目目录(本地代码路径),并点击“添加项目”。
进入“微信小程序Demo”项目后,可以对项目进行编辑、调试。
上一页:工具类说明
下一页:Web IM SDK 更新日志